Il y a quelques mois, nous avons été missionnés pour modifier le checkout de Bananamoon.com. Une mission délicate puisqu’il s’agit là d’un point particulièrement névralgique dans un site transactionnel.
La traversée du “tunnel d’achat”, étape indispensable pour finaliser une commande, est à étudier de près si l’on ne veut pas perdre une belle opportunité de vente. Le client a été conquis par la qualité vantée des produits ou, plus simplement, par une offre commerciale opportune. Il a constitué fébrilement son panier et s'apprête enfin à régler, carte ou compte Paypal sous la main. Mais bien souvent, ces étapes peuvent s’avérer décourageantes et faire fuir les plus motivés.
En plus du fort taux moyen d’abandon de panier constaté en 2016 (environ 70% dans le domaine du retail), s’ajoute le taux d’abandon en cours de passage de commande. Les chiffres de ce phénomène appelé “Checkout Abandonment” varient selon les études, entre 20% et 40% selon les secteurs.
Les principales raisons de l’abandon d’un achat, au niveau du tunnel d’achat, sont liées aux frictions de l’UI, au manque de clarté et de réassurance quant à la sécurité des informations stockées et aux problèmes relatifs au paiement.
Mal pensée, l’interface utilisateur peut engendrer des frictions à différents niveaux :
- Difficulté à renseigner les formulaires,
- Un processus de commande trop long ou trop compliqué,
- Lisibilité,
- Intelligibilité des messages d’erreurs.
Les problèmes du checkout de Bananamoon.com étaient constatés par le service clientèle qui recevait régulièrement des appels de client·e·s perdu·e·s et passait ainsi du temps à les accompagner pour remplir et finaliser leur commande. Un support téléphonique franchement dispensable. En cause : le OnePageCheckout.
OnePageCheckout, vous connaissez ? C’est le type de fonctionnalité que l’on retrouve décliné chez quasiment tous les éditeurs d’extensions du marché (Amasty, Aheadworks pour ne citer qu’eux). C’était (c’est peut-être toujours) une extension très à la mode.
Tout le monde demandait du OnePageCheckout sans vraiment en connaître les implications. On le voyait mentionné régulièrement dans les cahiers des charges accompagné du leitmotiv : je ne veux plus d’étapes, je ne veux pas de “tunnel”, je veux que mes client·e·s achètent mon produit en une seule page.
Certes, le tunnel d’achat peut avoir un aspect effrayant, surtout lorsque le client arrive avec son panier tout frais et qu’il voit qu’il n’est qu’au début d’une longue file d’étapes (en moyenne 5 étapes). On peut comprendre que cela soit un peu déprimant.
Mais est-ce que l’alternative proposée par les solutions “onepagecheckout” est plus réjouissante ? Si la promesse est alléchante “n’affichez plus cette litanie d’étapes qui risquent d’engendrer l’hésitation du client à s’engager plus avant dans le tunnel…” la réalité est qu’elle omet une donnée essentielle : il faudra toujours demander au client de fournir de nombreuses informations !
Voilà un paradigme où la solution trouvée a été d’éliminer les étapes (celles qui font peur), tout en maintenant la masse conséquente des informations demandées (“allez, j’ai une idée ! on rassemble tout dans une seule page !!”).
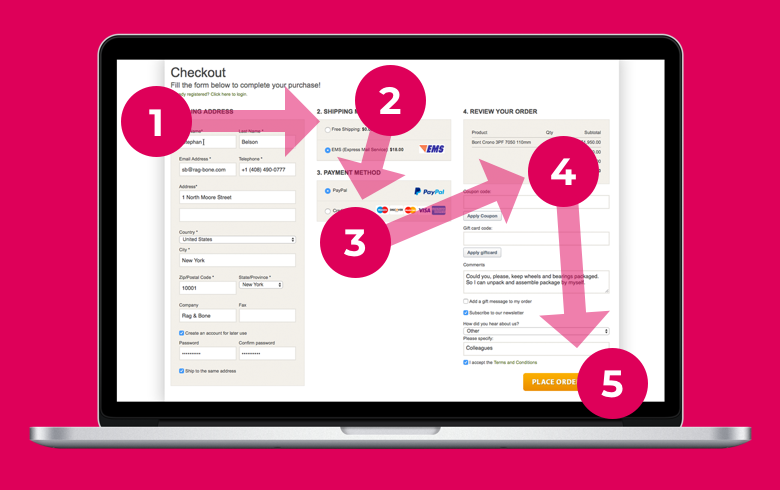
Le résultat : un écran surchargé de champs. Il y en a sur trois colonnes … et si vous êtes du genre pas très logique (l’inverse de celles et ceux qui commencent sagement en haut à gauche), que vous commencez par le milieu (ben oui : les champs sont aussi bien accueillants au milieu qu’à gauche), vous aurez droit à des messages d’erreurs qui vont s’accumuler au fur et à mesure de votre avancée. On passe du tunnel linéaire à la brousse où vous devez vous débrouiller avec votre coupe coupe. Un “gain de simplicité” très discutable.
Pour en revenir au projet, Bananamoon avait sur son site cette solution… et tous les appels des clients perdus avec leur CB en main qui va avec.
La question nous a donc été posée ainsi : HELP ! Pouvez-vous nous aider et faire en sorte que nos client·e·s comprennent ce qu’ils·elles font et le fassent seul·e·s ??
La promesse d’un challenge à la hauteur de nos ambitions étant toujours très bien accueillie chez Blackbird, nous nous sommes attelés vaillamment à ce projet.
Persuasive checkout
Si l’on devait choisir un modèle, une référence, c’est bien le checkout du site ASOS (As Seen On Screen ← vous saviez ?). Il se trouve que je surveille ce site depuis 2008 et que mes régulières inspections m’ont dévoilées qu’ASOS a su améliorer son checkout une bonne dizaine de fois depuis sa sortie (soit environ 1 amélioration par an). Un bon rythme qui dit assez bien que la question du checkout chez ASOS est plus que sérieuse ! Il se trouve également que si vous recherchez “persuasive checkout UX” sur google… les articles sur le sujet sont légions.
Car oui, les techniques utilisées par ASOS portent ce joli nom de “persuasive checkout”.
Quelles sont les meilleures pratiques ergonomiques de ce persuasive checkout ?
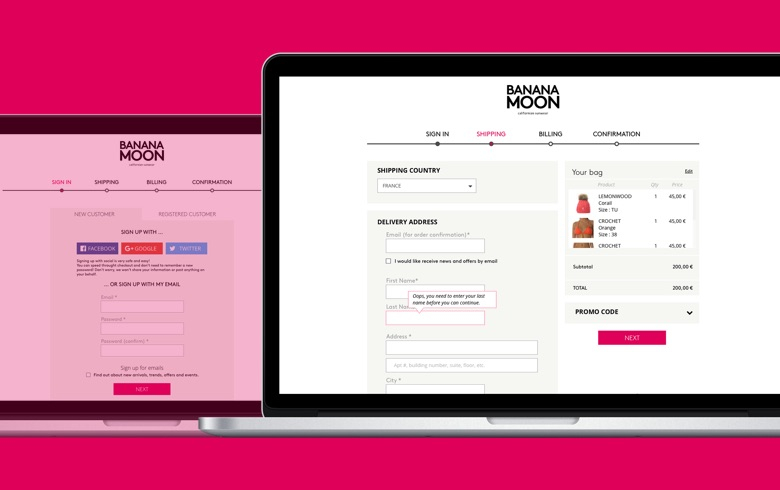
- Isoler le checkout, c’est à dire éliminer tous les éléments qui risqueraient de distraire le client.
- Limiter à un seul lien permettant de revenir au panier
- La navigation disparaît
- Les éléments de réassurance sont maintenus, voir mis plus en avant.
- Des messages clairs et appropriés.
- Si le mail est demandé, on en explique la raison (“servira à vous envoyer la confirmation de votre commande”), si un numéro de téléphone est demandé, idem (“utile pour le livreur s’il ne parvient pas à trouver votre adresse”).
- Un design aéré. Les marges et les espaces vides sont importants pour alléger et clarifier l’interface.
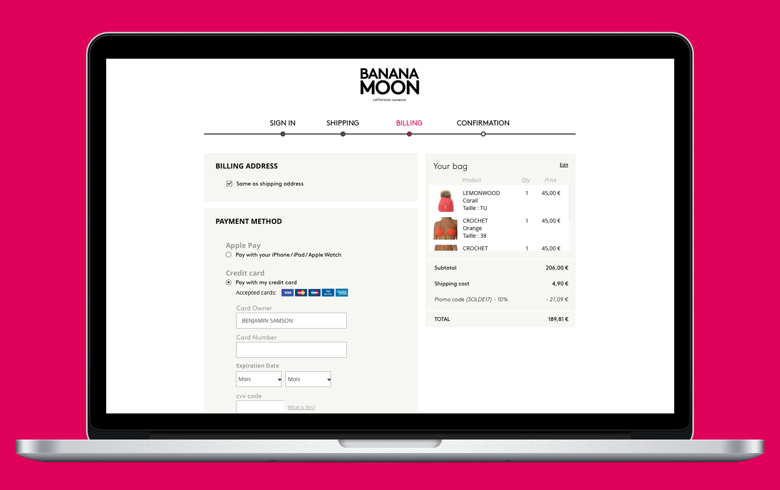
- Des formulaires verticaux, organisés autour d’une seule et unique problématique (livraison, facturation, etc.)
- Des formulaires proposés les uns après les autres (les étapes !!)
- Un résumé clair du contenu du panier et du total.
- Un résumé toujours visible, tout au long du processus, de sorte à montrer les changements opérés lorsqu’un choix est fait (par exemple : application d’un code de réduction, choix d’un moyen de livraison, etc).


Après avoir travaillé sur ces principes, nous les avons mis en oeuvre et profité de cette occasion pour effectuer un A/B testing afin de mesurer l’impact du nouveau checkout sur le taux de transformation.
Les résultats sont significatifs :
Sur la même période, pour la zone FR, le taux de transformation est passé de 50,72 % à 59,9% de transformation, pour la zone EU le gain est encore plus net avec passage de 32,73 % à 46,77%, soit un gain de 14 points.
La période de test a, hélas, été relativement courte … mais l’objectif était atteint : le service client de Bananamoon ne reçoit plus de demande d’aide pour finaliser une commande, il peuvent désormais se concentrer sur des tâches à plus forte valeur.







