Dans un site e-commerce, le menu de navigation est en quelque sorte à l’image du rayonnage qu’on trouve dans les boutiques physiques. Lorsque vous entrez dans un magasin, votre premier réflexe est de parcourir des yeux le magasin pour identifier où se trouve l’emplacement qui vous est destiné, ou le corner des bonnes affaires. Si vous êtes un homme et que vous cherchez des baskets, vous identifierez en quelques secondes le coin dédié à votre requête dès le passage de la porte. Pour le menu de navigation d’un site e-commerce, le même réflexe doit s’appliquer de manière tout aussi naturelle.
La première règle d’or qu’on peut tirer de cette expérience est de rendre évident et naturel l’emplacement de ce menu. Qui dit naturel, dit habitudes… donc placez le menu là où l’utilisateur le cherchera.
Les questions de design et d’UX concernant les menus de navigation seront abordées dans un prochain article. Ici nous allons surtout nous intéresser à l’élaboration du contenu des menus : les questions de hiérarchie, d’ordre et d’organisation.
C’est un peu le B-A BA en terme d’architecture de l’information. Il se trouve que beaucoup d’articles présents sur les blogs spécialisés abordent la question de la navigation web sous l’angle du design et de l’ergonomie… rares sont ceux qui vous disent comment bien rédiger et sélectionner les bons termes qui seront utilisés dans ce menu. Voici notre approche.
Que doivent contenir les menus de navigation d’un site e-commerce ?
Le terme de navigation intègre de nombreux éléments qui sont :
- les menus
- le fil d’Ariane (ou breadcrumb, ou chemin de fer)
- les liens et les éléments contextuels
- le pied de page
- les outils, la barre de recherche
- etc.
Cet ensemble d’éléments qui constituent la navigation du site internet permettent :
- de savoir où je suis
- de savoir où je peux aller
- de savoir où je suis allé
En e-commerce, nous trouvons un usage clairement établi et normé de la répartition des différents menus de navigation :
- La navigation principale centralise les accès aux rayons de votre catalogue, aux contenus éditoriaux importants et aux animations commerciales du moment.
Cette navigation offre généralement un accès à de nombreux sous-éléments. - La navigation secondaire propose les outils mis à disposition de l’utilisateur : La recherche, l’accès à son compte, son panier et ses favoris.
- La navigation tertiaire sera variable selon vos besoins et regroupe tous les autres éléments de navigation. Ce qui est essentiel, c’est de bien marquer la différence de hiérarchie pour être clair sur les objectifs des liens de niveau tertiaire : Ce sont des liens qui offrent une lecture plus approfondie de la boutique, donc qui seront lus dans un second temps. Généralement nous y placerons les accès aux contenus éditoriaux du site (le blog, les infos de la marque, les conditions générales de vente, le lookbook, les éléments de réassurance, etc.), les liens contextuels (les produits associés par exemple) et des outils (ajouter au panier, ajouter aux favoris, partager, etc.). Ces liens seront répartis à différents endroits : en liens contextuels, dans le pied de page, proche du menu principal, etc..
Dans notre cas, nous nous concentrons sur le menu de navigation principale qui permet au visiteur de s’orienter et de parcourir les contenus selon ses centres d’intérêts (savoir où je peux aller).
Comment bien hiérarchiser votre menu principal ?
Qui dit menu, dit hiérarchie. Il y a un premier et un dernier élément. Il y a les éléments parents et les enfants. Créer cette organisation vous semblera naturel, elle mérite néanmoins une attention particulière et une réflexion consciente si vous souhaitez faciliter et fluidifier le parcours de vos visiteurs.
La méthode CLOSE, c’est à dire “proche des attentes de votre utilisateur”, permet d’analyser et de sélectionner de manière rationnelle et sûre les éléments de votre menu. CLOSE est l’acronyme de Ciblé, Limité, Ordonné, Synthétique, Exclusif.
-
Ciblez par usage ou intérêt.
Il est souvent intéressant d’organiser les rayons en fonction des attentes des utilisateurs. Le cas le plus fréquent étant la répartition par genre (Homme, Femme, Enfant), mais vous pouvez également réfléchir en terme d’activités (courir, nager, pédaler), par lieu (cuisine, salon, salle de bain) ou plus simplement par typologie de produits (vêtements, chaussures, accessoires).
Pour ne pas perdre l’utilisateur, il est important de ne pas trop mélanger les champs de cible (lieu et genre par exemple). Évidemment ce n’est pas toujours possible, notamment si la répartition est ciblée sur le genre et qu’une partie du catalogue est unisexe. Vous trouverez souvent des menus ciblés Homme / Femme et Accessoires.
Une bonne solution est de cibler sur le besoin du visiteur, et ainsi de proposer des accès alternatifs. Par exemple : voir les produits par genre ou par activité.
Vos entrées principales donneront accès aux mêmes produits, répartis dans plusieures catégories. A titre d’illustration, vous pouvez consulter les sites de vente de produits de sport où une chaussure de Running sera présente dans le menu principal “Hommes/chaussures” mais également dans l’entrée “Tous les Sports/Running”.
-
Limitez les entrées principales.
L’utilisateur se sentira perdu au delà de 7 entrées principales. De plus, en augmentant cette limite, vous risquez les doublons (voir point 5 : Exclusivité).
Attention à ne pas trop limiter non plus. Gardez à l’esprit que votre menu exprime directement le scope de votre domaine d’activité et doit donc couvrir l’ensemble de vos principaux rayons. Le nombre idéal d’entrées du menu principal est de 5.
-
Ordonnez les entrées principales par fréquence d’usage ou d’intérêt pour les utilisateurs.Votre coeur de métier sera placé dans les 2 premières entrées du menu. Les animations commerciales et éditoriales se trouveront en dernier. L’ordre doit être analysé et peut être ajusté selon vos observations du trafic.
-
Synthétisez et Normalisez les termes utilisés à leur stricte définition.
Utilisez une nomenclature explicite, qui est connue par votre cible et facile à comprendre. Les libellés des menus doivent être simples et sans équivoques possibles. Évitez les phrases, les pronoms et tous les termes inutiles. Évitez le jargon métier et les néologismes (pensez au référencement naturel : plus c’est simple et direct, mieux c’est).
Normalisez l’usage du pluriel et du singulier, ou donnez-lui un sens si vous utilisez les deux (par exemple pour séparer les rayons du catalogue des contenus éditoriaux). - Rendez Exclusive chaque entrée principale.
Chaque entrée doit être clairement distincte des autres. De plus, idéalement, chaque entrée doit être unique. Si vous utilisez un libellé du type “A et B”… posez-vous la question : peut-on les séparer en 2 ? n’y a-t-il pas une nomenclature qui regrouperait les deux termes ?
Notez que cela ne signifie pas que chaque entrée doit être totalement cloisonnée des autres. Il peut y avoir des croisements dans les résultats. Avec la notion de ciblage, l’idée principale est d’orienter les utilisateurs selon leur besoin. Cela signifie que deux entrées distinctes peuvent aboutir à deux listes de produits relativement similaires (rappelez-vous qu’en point 1 j’indiquais 2 entrées distinctes pour proposer des chaussures running : via Homme ou via le sport Running).
Répartissez ensuite les sous-rubriques dans vos différents menus principaux. A ce niveau vous avez plus de liberté, mais la méthode CLOSE doit à nouveau être appliquée pour les sous-menus:
- Ciblés sur les attentes de l’utilisateur
- Limité en nombre, quitte à utiliser un troisième niveau
- Ordonné selon l’importance pour l’utilisateur
- Synthétique pour faciliter la lecture
- Exclusif pour éviter tout doute entre deux entrées
Il est toujours préférable d’avoir une répartition équilibrée des sous-menus. Ce n’est pas une règle absolue, certaines entrées principales peuvent ne pas avoir de sous-menus et d’autres peuvent être très complètes.
Quelques exemples de menus CLOSE :
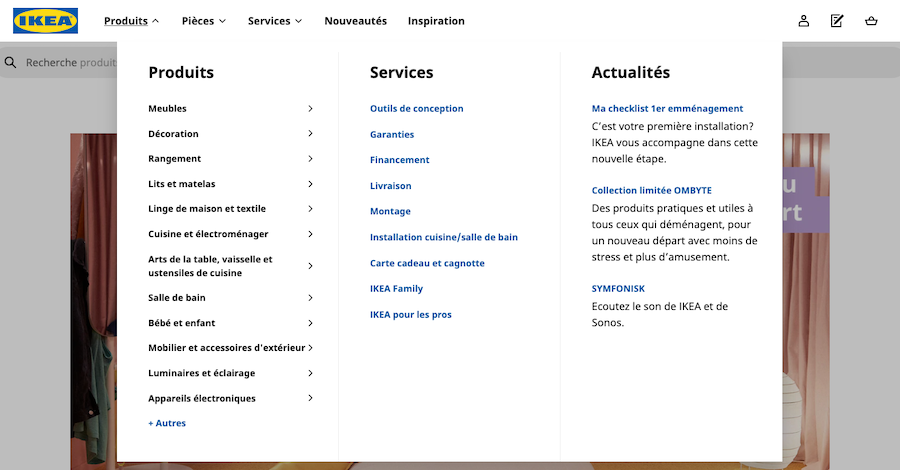
Ikea
Dispose d’un très large catalogue, propose 5 menus principaux : Produits -Pièces - Services - Nouveautés - Inspiration

CIBLÉ :
Ici le ciblage est clairement axé sur l’usage du visiteur. Soit celui-ci vient avec une idée précise du produit recherché (“Je veux un meuble TV” -> entrée Produits / Meubles TV), Soit il vient avec un besoin précis (“aménager le salon” -> entrée Pièces / salon). Les autres menus s’adressant à d’autres usages : réassurance, fidélité, flânerie.
LIMITÉ :
5 entrées, le nombre idéal.
ORDONNÉ :
Les deux premières entrées expriment à elles seules le Why de la marque : des “produits” pour les “pièces”.
SYNTHÉTIQUE :
Chaque entrée est un mot au pluriel (normalisation). Le seul point discutable (à mon sens) est le singulier sur “inspiration”.
EXCLUSIF :
Aucun doute possible sur les entrées, à l’instar des magasins physique où on trouve en général un étage “tous les produits” et un étage “démo”.
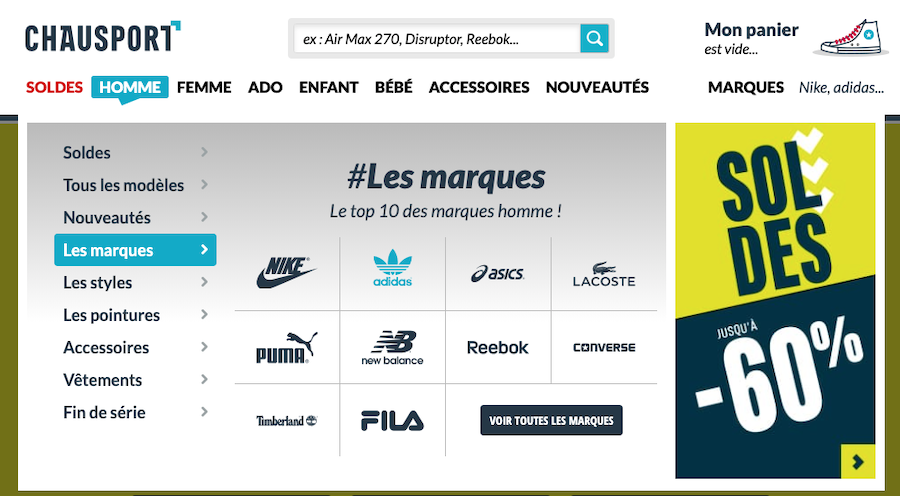
Chausport
7 entrées principales (hors période de solde).
HOMME - FEMME - ADO - ENFANT - BÉBÉ - ACCESSOIRES - NOUVEAUTÉS

CIBLÉ :
Comme souvent dans les boutiques de mode, le ciblage est par genre avec une exception pour les accessoires (qui ne sont pas le coeur de métier de la marque).
LIMITÉ :
7 entrées
ORDONNÉ :
L’ordre est naturel et de toute évidence choisi en fonction de la fréquentation. Les hommes achèteraient-ils plus de chaussures de sport ? Si vous regardez le site asos.fr, les femmes sont en premier.
SYNTHÉTIQUE et EXCLUSIF :
Les termes sont évident et ne laissent aucun doutes, les rayons sont parfaitement cloisonnés.
Ce qui est intéressant dans ce site c’est la partie des sous-menus qui sont à nouveau organisés autour du besoin du visiteur. Il pourra s’orienter sur une marque, une pointure ou une typologie de produit. Chausport vous donne immédiatement les bonnes clés pour sélectionner votre produit rapidement.
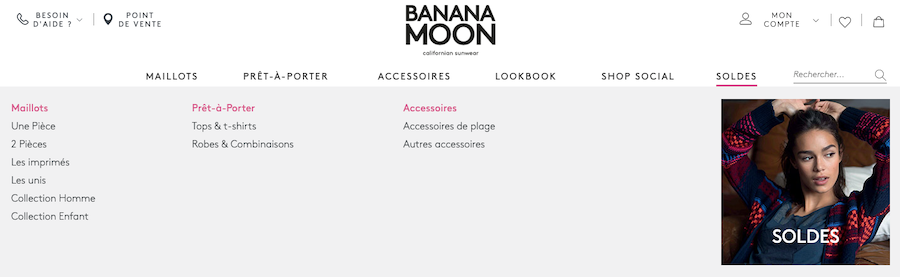
BananaMoon :
6 entrées principales : MAILLOTS - PRÊT-À-PORTER - ACCESSOIRES - LOOKBOOK - SHOP SOCIAL - SOLDES

CIBLÉ :
Les entrées sont ciblées sur le besoin (maillots, prêt-à-porter, accessoires) et sur la découverte (lookbook, shop social).
LIMITÉ :
3 menus pour présenter les rayons, 2 menus pour exprimer la marque, puis 1 menu événementiel (soldes).
ORDONNÉ :
L’ordre correspond clairement au domaine d’activité : Le maillot étant le coeur de métier de la marque.
SYNTHÉTIQUE :
Un mot au pluriel pour les rayons, un mot au singulier pour les entrées éditoriales.
EXCLUSIF :
Des entrées bien cloisonnées par typologie de produit.
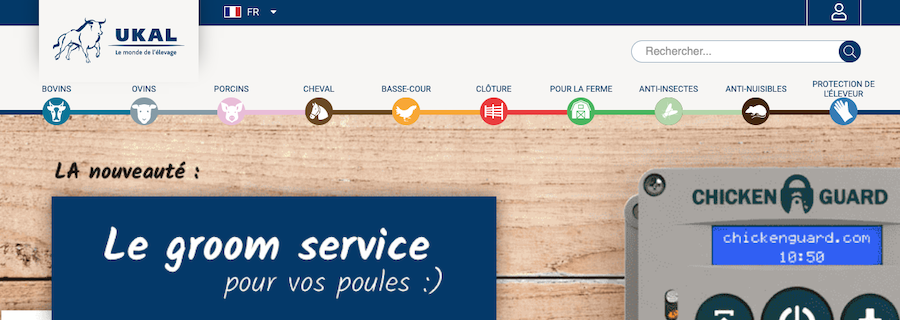
UKAL
Un exemple dans le domaine du B2B… la méthode est la même et cet exemple vous montre qu’il faut parfois faire des concessions pour obtenir un résultat qui reste efficace.

CIBLÉ :
Les entrées principales sont ciblées sur les activités du visiteur. Une organisation que l’on retrouvera dans les catalogues papiers de la marque.
LIMITÉ :
Ukal a dû faire quelques concessions pour réduire au strict minimum cette classification, nous amenant à 10 entrées principales. c’est beaucoup mais c’est un compromis encore acceptable. L’utilisation des icônes et de la couleur vient alléger et faciliter la lisibilité.
ORDONNÉ :
Les entrées sont organisées par ordre d’utilisation et de fréquentation.
SYNTHÉTIQUE :
Là aussi il a fallu faire quelques concessions, notamment pour quelques intitulés (“pour la ferme” et “protection de l’éleveur” qui sortent du schémas des autres libellés.
EXCLUSIF :
Ici les 5 premières rubriques sont bien exclusives en terme de ciblage, elles aboutiront vraisemblablement à des listes de produits similaires. L’utilisateur est accompagné en fonction de son activité.




