Pour pérenniser son activité e-commerce il est nécessaire de pouvoir garantir le bon état de marche de son site sur la durée. Le déploiement de nouvelles fonctionnalités et ainsi que des corrections est toujours sujet au doute sur d’éventuels régressions et dysfonctionnements qui peuvent être engendrés.
Tous les acteurs du projet ne sont pas toujours conscients des impacts que peut avoir une modification. Tel l’effet papillon, une modification d’un Javascript sur le slideshow de la page d’accueil pourrait bloquer le choix du mode de livraison sur la commande.
Les espaces de validation et tests humains de l’ensemble du système ne sont plus suffisants et seraient trop chronophages à chaque changement.
Les humains sont sujets aux erreurs et manquent de temps; les robots, non !
Codeception va vite devenir votre meilleur ami. Vous pourrez définir ensemble des scénarios de parcours clients et les automatiser dans vos déploiements. Vous allez gagner du temps, éviterez les régressions de code et réduirez votre stress. Allez prendre un café pendant que votre robot Codeception s’occupe de tout.
Concrètement, Codeception, c’est quoi ?
Codeception, c’est une librairie PHP. Il permet d’interpréter un scénario écrit en PHP et le transmet à un “fake browser” pour simuler la navigation.
Codeception permet de faire plusieurs types de tests: unitaire, fonctionnel, d’acceptance. Dans cet article on se limitera aux tests dit d’acceptance.
class SearchTest { public function searchWorks(AcceptanceTester $I, \Codeception\Scenario $scenario) { //Homepage $I->amOnPage('/'); //Do a search $I->fillField('#header-search input', 'Maillot'); $I->pressKey('#header-search input', WebDriverKeys::ENTER); //See results $I->seeNumberOfElements('.product-results li', [1,99]); //Screenshot $I->makeScreenshot(); } }
On communique avec Codeception comme si on lui lisait une histoire :
“ Je suis sur la page d’accueil, je remplis le champ de recherche avec le mot Maillot, j’appuie sur la touche Entrée, je vérifie que je vois entre 1 et 99 résultats, je fais un screenshot ”
C’est grâce aux sélecteurs CSS qu’on pourra manipuler les éléments du DOM. Quoi de plus simple ? Vous trouverez une liste plus complète sur la documentation officielle de Codeception.
Comment installer Codeception pour Magento ?
Vous êtes décidé à vous faire un nouvel ami ? C’est parti !
Step 1. Installez l'exécutable Codeception
cd ~
wget http://codeception.com/codecept.phar
chmod u+x codecept.phar
sudo mv codecept.phar /usr/local/bin/codecept
Step 2. Installez le Driver Web, au choix :
PhantomJS
sudo npm install -g phantomjs
Pour démarrer phantomjs : phantomjs --webdriver=4444
ChromeDriver
Téléchargez le dernier exécutable de ChromeDriver.
Vous pouvez également le déplacer dans /usr/local/bin/ pour un accès plus rapide. Pour démarrer Chromedriver : chromedriver --url-base=/wd/hub
Step 3. Initialisez Codeception dans votre projet.
codecept bootstrap
Cette commande va initialiser la structure des dossiers et fichiers de configuration nécessaires au fonctionnement de Codeception.
Step 4. Configurez Codeception
Ouvrez le fichier acceptance.suite.yml et modifiez-le pour :actor: AcceptanceTester
modules:
enabled:
- WebDriver:
#browser: chrome
#port: 9515
browser: phantomjs
port: 4444
url: 'https://www.google.fr/'
En fonction du Driver que vous avez installé et démarré, changez le browser et le port.
Step 5. Rédigez votre test d’acceptance
Créez un nouveau fichier nommé TestCest.php dans le répertoire tests/acceptance. Ce répertoire se trouve à la racine de votre projet après avoir initié le bootstrap (voir step 3.) Et placez-y le code suivant :
<?php
class TestCest {
public function googleHomepageWorks(AcceptanceTester $I) {
$I->amOnUrl('https://www.google.fr/');
$I->seeElement('img#hplogo');
}
} Step 6. Lancez votre test
Vous êtes fin prêt pour faire travailler votre nouveau petit robot. Toujours en ligne de commande, tapez :
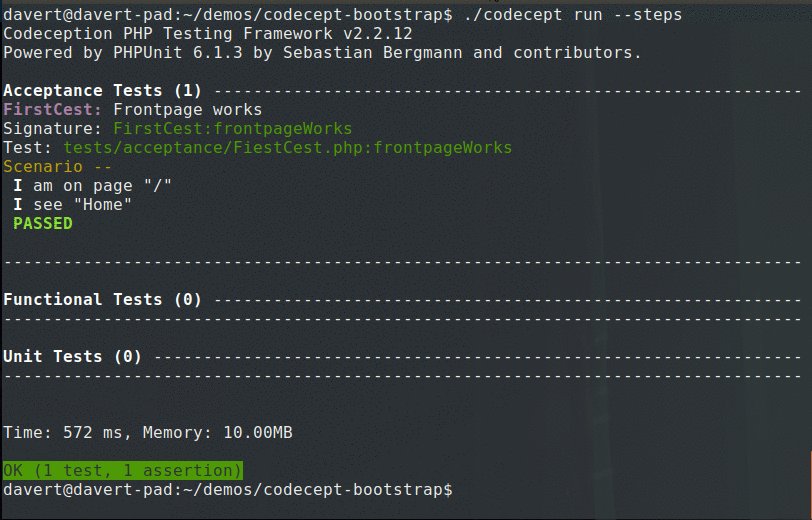
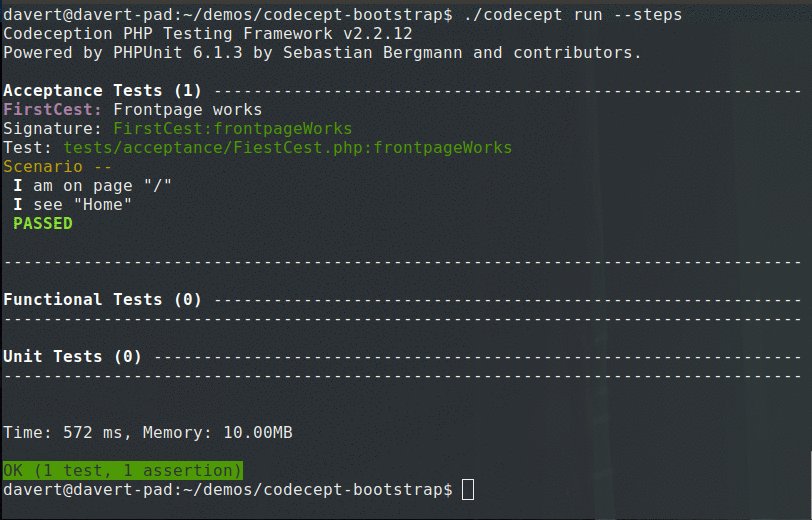
codecept run

Si vous souhaitez plus d’informations sur la mise en place de Codeception, référez-vous au site officiel, où vous y trouverez de nombreux exemples d’utilisation.
Que faire des ces résultats et comment les exploiter ?
Ça y est votre petit robot travaille pour vous. Mais c’est à vous d’exploiter le fruit de son labeur :
- Consultez le rapport généré
- Vérifiez les screenshots générés
- Générez un rapport HTML avec l’option ‘--html’ qui vous montrera les blocages et les raisons
- Intégrez les tests de votre robot en pre et post-deployment avec Jenkins par exemple : ne déployez la production que lorsque les scénarios de tests sont tous en succès.
Pour une utilisation classique sur Magento, il serait essentiel de rédiger à minima les tests du parcours d’achat d’un client : vérifiez l’ajout au panier, le passage de commande et vérifiez au passage que les éléments sur les différentes pages sont bien présents, comme les modes de livraison, les ventes croisées, etc.







