Un CDN ( Content Delivery Network ) est un ensemble de serveurs présents à différents endroits dans le monde, qui a pour objectif de mettre en cache tout ou partie de votre page web, afin de les redistribuer plus rapidement aux utilisateurs.
C’est un outil indispensable pour tout projet, ces différents services rendront votre site plus rapide, peu importe la localisation de l’utilisateur.
Découvrez comment Cloudflare va améliorer les performances et la sécurité de votre site.
Quel est l’objectif de ce service
Cloudflare est avant tout reconnu pour être un Content Delivery Network (CDN).
Le principe du CDN est de faire transiter des ressources (généralement images, JS, CSS) via des serveurs faisant tampon. Les CDN mettent en cache à la volée les données, pour éviter d’appeler systématiquement le(s) serveur(s) hébergeant l’application qui se trouve derrière. Les serveurs applicatifs sont donc soulagés pour servir davantage de requêtes Web dynamiques et les CDN s’occupent de servir les contenus statiques en prenant soin de les stocker à proximité des utilisateurs par le biais de plusieurs datacenter.
Outre ce fonctionnement commun à tous les CDN, Cloudflare cherche à se différencier de ses concurrents en apportant des outils complémentaires, se greffant directement sur le CDN. Ainsi, plusieurs outils permettant d’améliorer la performance de son site ou la sécurité sont mis à disposition des clients.
Comment l’installer
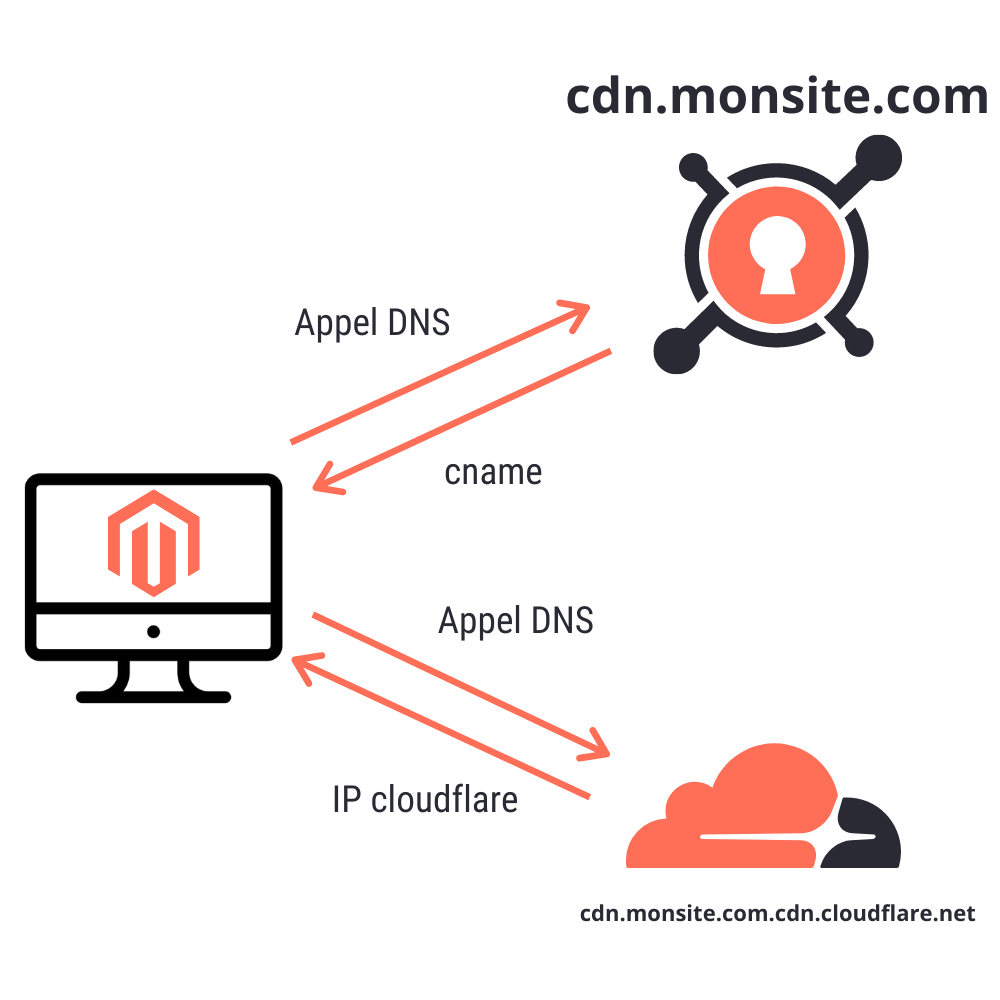
C’est très rapide, en premier, il faut faire pointer un sous-domaine vers Cloudflare en éditant sa zone DNS (auprès de son fournisseur de nom de domaine).
Exemple :
cdn 1H CNAME cdn.monsite.com.cdn.cloudflare.net. ;
Afin de bénéficier de tous les outils d’optimisation de performance et de sécurité, il faudra également le paramétrer pour “www”, ou bien enregistrer sa zone DNS complète directement chez Cloudflare, plutôt que de faire du Canonical Name.
Deuxièmement, il faut informer sur l’interface Cloudflare vers quelle adresse IP renvoyer lorsqu’il n’y a pas de cache disponible sur Cloudflare.

Client -> appel cdn.monsite.com -> cname vers cdn.monsite.com.cdn.cloudflare.net -> renvoie vers une IP définie par Cloudflare (masque l’IP réel du serveur, caché derrière)
Tarification
Il existe une version gratuite pour un usage personnel (blog, site perso, etc.).
Autrement nous passons à 20€/mois pour l’offre d’entrée Pro, puis 200€/mois avec des options supplémentaires pour l’offre Business.
Pour les grosses industries, nous recommandons l’offre Enterprise, permettant d’obtenir des garanties de disponibilités intéressantes.
Performance
Voici une liste, non exhaustive (il faut dire que ca évolue vite), des options intéressantes à activer, rapides et efficaces pour des installations Magento.
Caching
CDN
Le CDN permet de cacher des fichiers proches de l’utilisateur (sur plusieurs continents). Ces fichiers sont ainsi plus rapides d’accès car ils sont proches de l’utilisateur.
Ils sont stockés uniquement si le serveur indique une date d’expiration pour ces fichiers.
Impact sur le backend
Chaque appel pouvant être servi directement par Cloudflare est un appel de moins sur les serveurs applicatifs. Le backend s’en portera donc forcément mieux et il pourra encaisser un trafic plus important.
Speed
Polish
Cette option permet d’optimiser automatiquement les images en réduisant leur poids ou en changeant leur format. On leur retire notamment les metadata inutiles, stockant des dates, le nom de l’appareil photo ou du logiciel de retouche.
Progressive JPEG
Les fichiers JPEG sont transformés, permettant un affichage progressif de l’image dans le navigateur : d’abord un peu flou puis devenant net. Ce qui donne une impression de rendu de page plus rapide.
WebP
Les images sont automatiquement converties au format WebP, si cette conversion obtient un fichier plus léger il est alors proposé aux navigateurs compatibles.
Lossless
Différentes options de compressions d’images sont proposées, permettant de conserver de manière stricte la qualité de l’image, ou en acceptant une réduction mineure de celles-ci.
Auto Minify
JS / CSS
Les fichiers JS et CSS sont automatiquement minifiés et compressés, plus besoin de s’en occuper côté applicatif. De plus la technologie utilisée est plus au point que celle qui est utilisée par certains modules. Nous n’avons jusqu’à aujourd’hui jamais constaté de problème de CSS et JS suite à une minification via Cloudflare.
HTML
Lorsque le HTML transite également via CLoudflare (c’est le cas si vous avez redirigé tout votre domaine par Cloudflare ou si vous avez passé votre sous-domaine “www.”), vous aurez alors la possibilité d’activer la minification HTML.
Concrètement, tous les espaces inutiles du DOM sont retirés avant que ce dernier soit envoyé au client, ce qui permet une économie de bande passante et donc une récupération du contenu plus rapide.
Brotli compression
En plus de la compression GZIP, très répandue et souvent activée de base sur beaucoup de services d’hébergement, Cloudflare propose la compression Brotli. Comme pour toutes ces options, ce type d’option ne sera activé que pour les navigateurs compatibles.
Brotli permet dans certains cas d’obtenir un taux de compression plus important qu’avec GZIP.
HTTP/2 prioritization
Le protocole HTTP/2 permet de récupérer plusieurs ressources d’un serveur en même temps, là où HTTP/1.1 ne permettait pas de paralléliser les téléchargements pour un même domaine.
Le protocole HTTP/2 est automatiquement activé sur Cloudflare. De plus, les requêtes sont ordonnées par Cloudflare afin de délivrer les ressources par importance, dans le but d’avoir le rendu de la page le plus rapide (CSS avant JS par exemple).
Mirage
L’option Mirage permet d’optimiser la délivrance des images. En fonction de la bande passante disponible (smartphone avec un réseau faible par exemple) et en fonction de la dimension de l’écran, Cloudflare va fournir une image dans une dimension adaptée.
Une image plus petite équivaut également à moins d’octets transmis au client.
Son affichage sera ainsi optimisé.
Rocket Loader
Rocket Loader permet de traiter le Javascript de manière asynchrone, quelle que soit l’application se trouvant derrière.
Dans le cas où vous n’avez pas un CMS doté de technologie JS comme RequireJS, c’est d’une très grande aide. C’est le cas pour Magento 1 par exemple.
Chaque tag JS, y compris les inlines, sont renommés à la volée dans le DOM HTML :
<script type="fb11ae27403af475b0318698-text/javascript">
Ainsi ils ne sont pas exécutés par le navigateur car d’un type non connu.
C’est la librairie RocketLoader qui va ensuite se charger de récupérer tous ces tags et leurs contenus afin de les charger après l’affichage de la page :
<script src="https://ajax.cloudflare.com/cdn-cgi/scripts/95c75768/cloudflare-static/rocket-loader.min.js" data-cf-settings="fb11ae27403af475b0318698-|49" defer=""></script>
Si nécessaire, il est possible d’exclure certains tags pour ne pas être pris en charge par Rocket Loader.
Sécurité de l’application
WAF - Web Application Firewall
Lorsque tout le contenu du site transite par Cloudflare, il est possible d’activer des options améliorant la sécurité.
Le Web Application Firewall permet de filtrer et éliminer certaines requêtes suspectes.
SI l’activité ne semble pas légitime, la requête peut soit être rejetée, soit renvoyée vers un système de captcha afin de s’assurer qu’il ne s’agit pas d’un robot/pirate.
Une série de paramètres sont scrutés pour déterminer de la véracité d’une attaque :
- User Agent
- Fréquence d’appel
- URL appelée
- Paramètres GET / POST
- Origine de l’appel
- Parcours
La force de ce WAF réside dans la communauté de Cloudflare.
En effet, une panoplie de règles sont proposées à activer.
On retrouve les règles OWASP (règles partagées d’une organisation mondiale à but non lucratif, libre), des règles spécifiques à Magento, Prestashop, Wordpress, PHP, Java, etc.
L’activité de tous les clients contribue à tenir ces règles à jour et de les alimenter.
Ainsi une attaque sur un site permet de faire bénéficier toute la communauté des nouvelles protections définies.
Il est également possible de définir ses propres règles, afin de pallier à une attaque immédiate ou non référencée.
Mitigation DDoS
La fréquence et la force des attaques par déni de service distribué (DDoS) sont en hausse. Le trafic passant par Cloudflare est protégé par des systèmes anti-ddos.
Des pics anormaux d’activité réseau sont donc absorbés sans que l’infrastructure serveur ne l’ai vu passer.




