Les intentions de Google depuis 2020 sont claires : le référencement d’un site tiendra compte du temps d’affichage des contenus d’une page et de sa capacité à charger en priorité les contenus interactifs de manière intuitive pour l’utilisateur.
Ces métriques sont appelées les “Core Web Vitals” et seront prises en compte à partir de mai 2021 pour le classement des résultats de recherche.
Elles doivent capter aussi bien l’attention des e-commerçants du monde entier que les différents acteurs de croissance du Web et du e-commerce.
L’un des enjeux de l'acteur du e-commerce est de réduire le poids de ses pages qui, aujourd'hui, chargent en 22 secondes en moyenne sur mobile.
Un des meilleurs leviers d’action est d’optimiser le poids de ses images qui pèsent en moyenne 38% du poids total d’une page.
Quels sont les impacts positifs résultant de l’optimisation de ces images ?
Comment réduire le poids des images de votre site sur Magento 2 ?
Maîtriser le poids des médias
Le poids des images sur les sites du monde entier est en constante augmentation : +4% en 2020 par rapport à 2019 sur mobile (+5% sur les sites Magento).
Ce comportement répond à une nécessité de s’adapter aux formats d’écrans toujours plus larges, et surtout d'attirer l’attention de l’internaute, qui sera plus facilement captivé par du contenu visuel.
Il convient alors de privilégier des formats d’images légers et adaptés au Web.
Magento 2 accepte les JPEG, PNG et plus récemment le format WEBP, moins gourmand et gérant la transparence et les animations.
Pour savoir si vous répondez aux critères de SXO, nous vous recommandons d'installer le plug-in “Web Vitals” sur votre navigateur Chrome.
Il compile rapidement les données des trois métriques des Core Web Vitals :
- Largest Contentful Paint (LCP) : temps nécessaire au navigateur pour afficher le plus grand élément visible dans la fenêtre d'affichage à partir du moment où l'internaute essaie d'accéder à l'URL ;
- First Input Delay (FID) : délai entre le moment où un internaute interagit pour la première fois avec votre page (moment où il clique sur un lien, appuie sur un bouton ou autre) et le moment où le navigateur répond à cette interaction ;
- Cumulative Layout Shift (CLS) : nombre de fois que la mise en page est décalée pendant la phase de chargement (score entre 0 et un nombre positif, dont 0 serait la meilleure note).
Les poids et types de vos images ne sont pas les seuls responsables de ces données, mais y contribuent largement (puisqu’elles représentent en général plus d’un tiers du poids total d’une page).
En parallèle, des outils vous permettent de dresser un bilan complet de vos points forts et faiblesses en matière de performances, et ce sur de nombreux tableaux.
Lighthouse (ou Google Pagespeed) est sûrement l’un des plus connus.
Il vous permet de lancer un audit de page et qualifie votre page selon 5 critères :
- Performance : temps de chargement et poids ;
- Accessibility : détermine si la page est compréhensible et lisible par les personnes en situation de handicap visuel et/ou moteur ;
- Best practices : modernité et qualité du code ;
- SEO : présence de contenus optimisés pour le classement dans les moteurs de recherche ;
- PWA : présence de pré-requis au fonctionnement de votre site en Progressive Web App.
Lighthouse met aussi en lumière des points d’attention plus précis :
- fichiers .css ou .js optimisables ;
- nombre de requêtes trop élevé ;
- éléments ou attributs manquants (langages web) ;
- etc.
GTMetrix est une solution davantage plébiscitée par la communauté de développeurs car elle génère un audit profond et détaillé.
Plus concrètement, Magento dispose également d’une palette d’outils natifs permettant d’influer sur la taille et le poids de vos images :
- Via l’option Resize Product Images, qui permet automatiquement de condenser le poids et la taille d’une image lors de l’upload.
- L’outil Page Builder de Magento Commerce* vous permet également d’administrer plus largement les images que vous ajoutez dans vos pages et d’en définir des versions adaptées pour Desktop et Mobile.
- Une autre astuce propre à Magento 2 peut également être exploitée : Media Gallery Image Optimisation.
*EDIT : Page Builder est, depuis le 10 août 2021, disponible sur Magento Open Source.
Accessible dans les versions 2.4.X, cette option est entièrement administrable depuis le Back-office. Elle permet de réduire le poids des images en remplaçant l’image ajoutée par l’administrateur par une copie optimisée de cette image directement à son endroit préposé sur le Front-office.
Cette fonctionnalité est normalement activée par défaut. Si ce n’est pas déjà le cas, n’hésitez pas à l’activer et pensez aussi à paramétrer les tailles d’images minimum et maximum acceptées lors de l’upload.
Les 5 bénéfices de l’optimisation d’images
- SEO / SXO
Conscient des dernières directives de l’algorithme de Google, vous surveillez attentivement le poids et le type d’image que vous ajoutez sur votre site. Vous générez des images différentes pour l’utilisateur en fonction de son support et de sa navigation.
Vous exécutez des audits de vos pages pour identifier les contenus volumineux et les ressources à optimiser.
Vous faites le nécessaire, relancez de nouveaux audits et constatez qu’ils valorisent vos efforts.
Très bien, vous répondez en partie aux standards de Google en matière de bonnes pratiques.
Et pas seulement, le gain ne se mesure pas qu’à l’obtention de quelques places supplémentaires dans les résultats de recherche.
- Qu’avez-vous d’autre à y gagner ?
Baisse du taux de rebond
D’après SEO Trench, si une page met plus de 3 secondes à charger, les internautes identifieront votre site comme étant lent et une majeure partie quittera le site.
Cette impatience est universelle et selon Scaleflex, la probabilité que l’utilisateur quitte la page augmente de 90% lorsque l’on s’approche des 5 secondes de temps de chargement.
Réduire le poids des images est donc une intervention clé pour ancrer l’utilisateur dans sa navigation.
Augmentation du taux de conversion
Un modèle prédictif de Google met en avant que le nombre de contenus visuels et le poids (en bits) de ces contenus influe dans 93% des cas sur le taux de conversion.
En d’autres termes, plus la page se charge lentement, plus le taux de conversion est bas.
Meilleur taux d’engagement
Les utilisateurs satisfaits de leur navigation seront susceptibles de consulter davantage de contenus sur votre site et, surtout, d’y revenir par la suite.
Augmentation du chiffre d’affaires
Qui dit trafic supplémentaire et augmentation du taux de conversion, dit donc augmentation du chiffre d’affaires.
Une boucle vertueuse se dessine alors :
Votre boutique en ligne fédère davantage vos clients et génère un trafic plus engagé, ce qui est d’autant plus susceptible de la faire grimper de quelques places dans les résultats de recherche.
Cloudimage : accélérateur d’images et CDN
Cloudimage est un service développé par la société Scaleflex et qui se focalise sur l’accélération d’affichage des images.
Leurs promesses :
- Télécharger les médias de votre site pour les mettre en cache dans leur serveur Cloud ;
- Automatiser la transformation de vos images (recadrage, rognage, redimensionnement, ajout de filigrane, etc.) ;
- Délivrer vos images dans la taille adéquate à l’écran de l’utilisateur ;
- Compresser vos images dans des formats récents et adaptés au Web (WebP, JPEG) pour réduire leur poids et accélérer leur chargement ;
- Accélérer la diffusion de vos images via une architecture multi-CDN partout dans le monde.
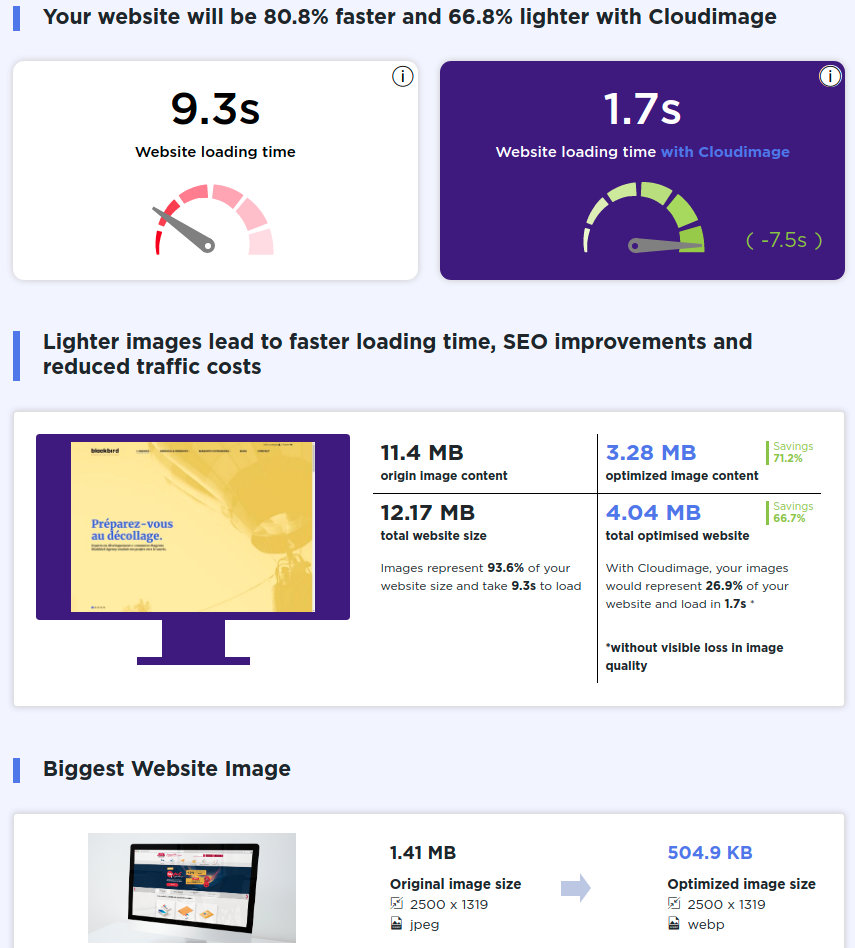
Cloudimage vous permet de mesurer l’impact de leur solution sur votre site.
Cet audit rapide leur permettra également de quantifier vos besoins.
Cela génère un rapport qui met en lumière les points clés à optimiser :

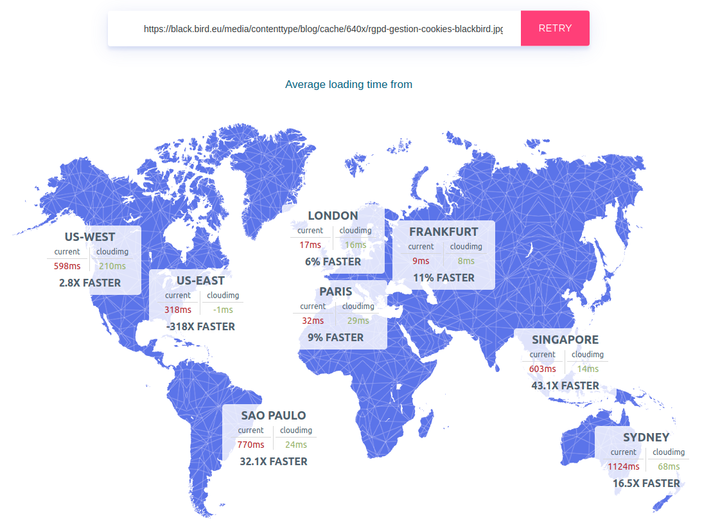
Parallèlement, Cloudimage vous permet de simuler le temps de chargement de vos images via la distribution CDN à travers le monde :

Pour répondre à ces enjeux croissants de performance sur Magento 2, Scaleflex a également développé un plugin :
“Cloudimage Content Transformation & Acceleration” : c’est une librairie JS qui implémente Cloudimage dans le code front-end de votre site et qui permet de gérer l’affichage responsive de vos images en fonction de chaque point de rupture de vos pages Web.
Ainsi, chaque image sera chargée dans la bonne dimension avec un poids amoindri en fonction de la taille d’écran de l’utilisateur.
Les enjeux de l’optimisation des images sont donc multiples, et il existe autant d’outils pour les détecter et y parvenir.
Pour aller encore plus loin, nous serons votre interlocuteur privilégié pour vous permettre d’optimiser plus largement les performances de votre boutique en ligne Magento, notamment via l’une de nos extensions phares Advanced JS Bundling Magento 2, que nous passons en revue avec soin dans cet article.
Finalement, nos développeurs certifiés Magento peuvent procéder à un audit de performance complet de votre boutique en ligne.
Prenez contact avec notre équipe d’experts Magento afin d’échanger sur vos problématiques de performances globales.




